nextjsのサイトにVideoを載せる方法 (ReactPlayer&Vercel Blob)
公開日:
更新日:
当サイトでは下記のページのように動画(mp4)の埋め込みをしています。
今回はその方法を紹介します。
※該当ページ : MUIのAccordionのopen/closeをソースコードで操作する方法
下記のような形で再生されます。
やり方:ReactPlayerとVercel Blobを利用する
①ReactPlayerを利用してコンポーネントを作成する
ReactPlayerを利用する際に下記の記事を参考にさせて頂きました。
※参考記事 : Reactで動画プレイヤーを作成するならreact-playerがおすすめ!
VideoPlayer.tsx
1"use client";
2import ReactPlayer from "react-player";
3
4interface VideoPlayerProps {
5 videoUrl: string;
6 isLoop?: boolean;
7 isAutoPlay?: boolean;
8 isControls?: boolean;
9}
10
11export const VideoPlayer = ({
12 videoUrl,
13 isAutoPlay,
14 isLoop,
15 isControls,
16}: VideoPlayerProps) => {
17 return (
18 <ReactPlayer
19 url={videoUrl}
20 width={"100%"}
21 height={"100%"}
22 playing={isAutoPlay} // 自動再生
23 loop={isLoop} // ループ再生
24 controls={isControls} // 動画の操作が可能かどうか
25 config={{
26 file: {
27 attributes: {
28 controlsList: "nodownload",
29 },
30 },
31 }}
32 playsinline={true}
33 muted={true}
34 />
35 );
36};
37controlsList: "nodownload"を設定すると動画のダウンロードを不可にできます。 上記のコンポーネントを用意すればあとは動画のURLを渡してあげるだけです。
②Vercel Blobに動画をアップロードする
私はnextjsのアプリをデプロイするのにVercelを利用しています。
なので動画ストレージはVercel Blobを使うことにしました。
私は下記の記事を参考にVercel Blobの設定を行いました。
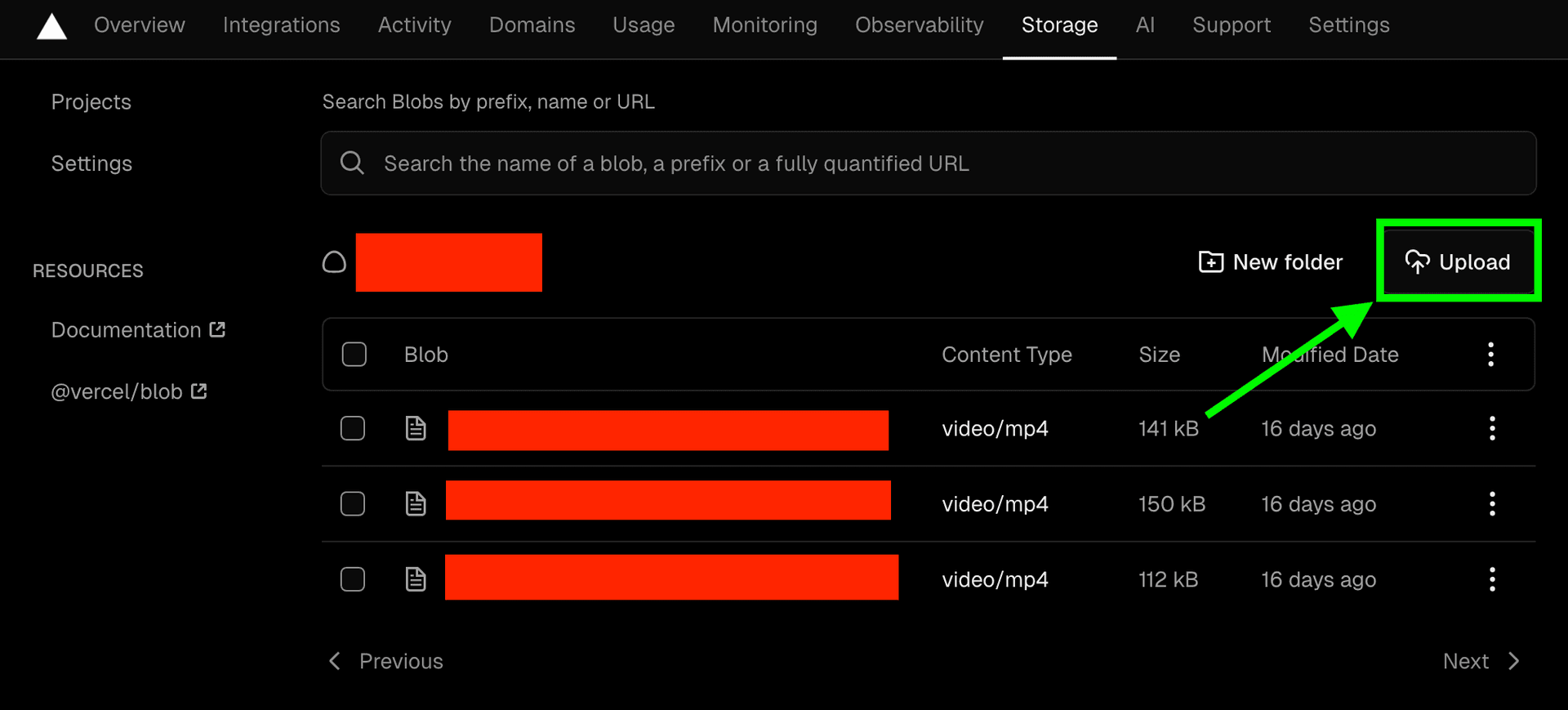
設定は簡単でUploadボタンから任意の動画を送れます。

アップロードができるとURLが発行されるので先ほどのコンポーネントに渡して下さい。
以上、ReactPlayerとVercel Blobを使用する際のTipsでした。
お役に立てましたら幸いです。
ご一読頂き、ありがとうございました。